微信小程序npm构建
教程基于windows系统
1.进入nodejs官网下载nodejs:nodejs官网
2.打开安装包进行安装,我这里默认安装到C:\Program Files\nodejs里
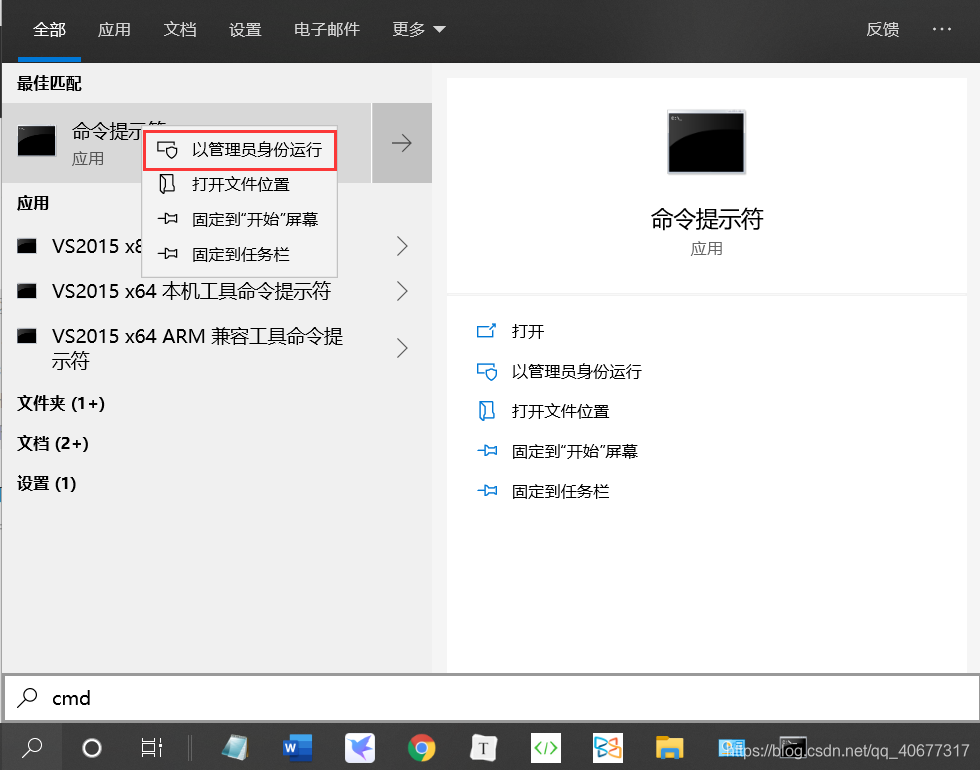
3.接下来用管理员权限启动cmd
4.在cmd中执行npm config set prefix "C:\Program Files\nodejs\node_global"
5.执行npm config set cache "C:\Program Files\nodejs\node_cache"
6.设置环境变量:我的电脑——属性——高级系统设置——环境变量——新建(系统变量下)——输入变量名NODE_PATH->路径C:\Program Files\nodejs\node_global\node_modules
7.cmd输入npm install express -g
8.在cmd输node进入编辑模式,输入require('express')检测是否能正常加载模块:

9.用cmd转到小程序的目录下cd C:\Users\SANG\WeChatProjects\miniprogram-8\miniprogram(根据你自己的小程序project.config.json中的miniprogramRoot指示的路径来)
10.执行npm init,完成之后一直按回车直到退出,一定要执行完啊!!!

11.输入npm i @vant/weapp -S --production

12.上一步结束后,输入npm init -y

13.打开微信开发者平台,打开详情,勾选使用npm模块

14.在工具菜单栏中点击构建npm

15.这样就大功告成了!

一天开发,十天搭环境,巨真实!
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 Silent Wittgenstein!





