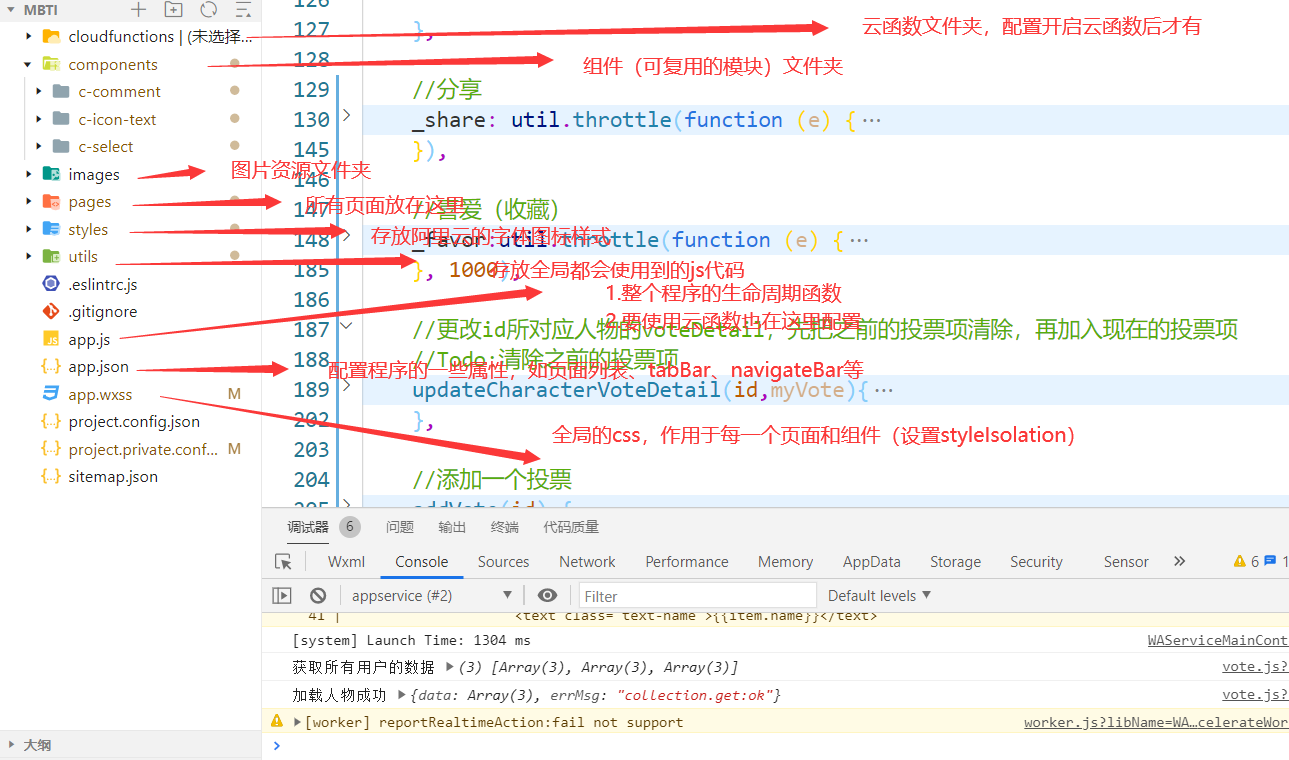
小程序整体架构
小程序运行逻辑:wxml制定布局、wxss进行美化、js处理数据和控制逻辑。

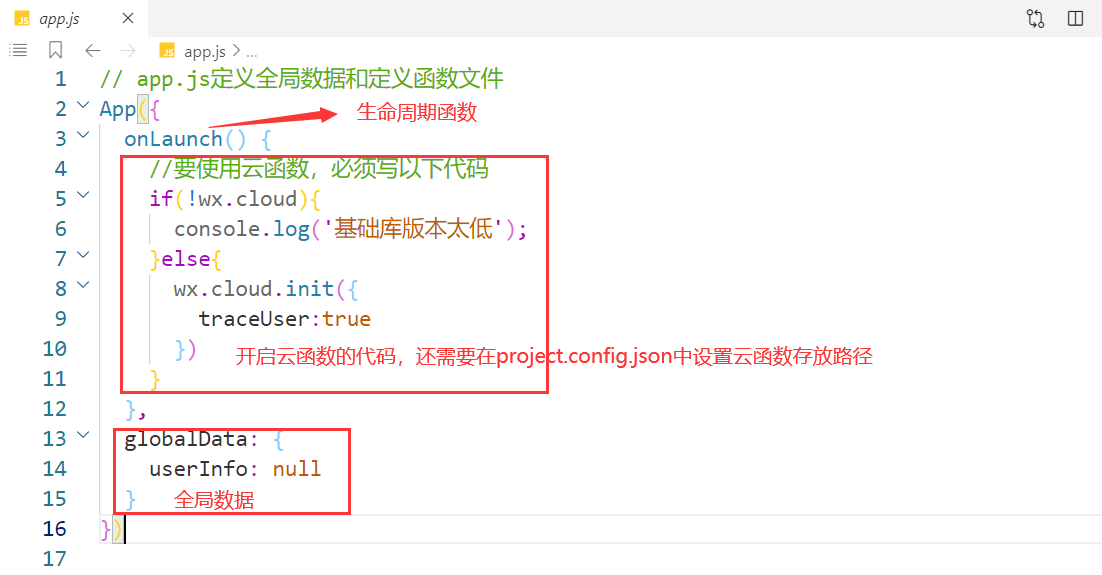
app.js

app.json
1 | { |
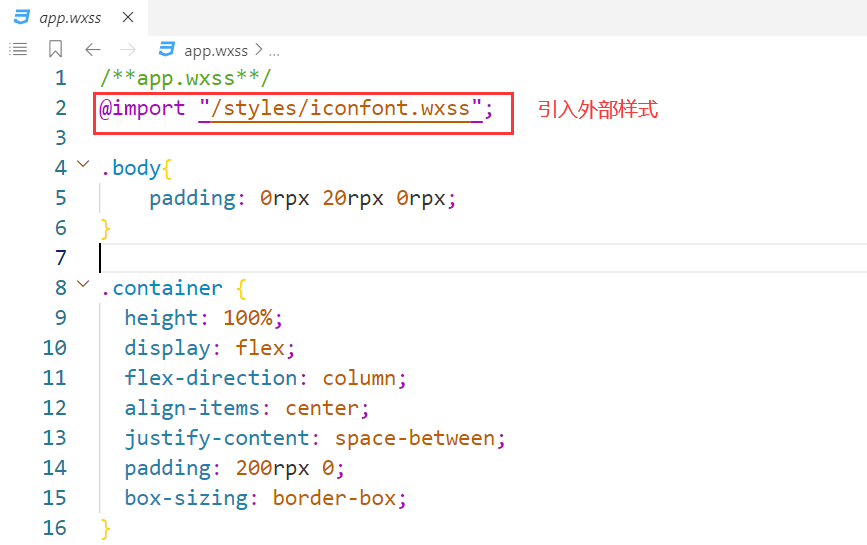
app.wxss

所有页面/组件都会附加此样式。但自身的wxss,内嵌的style、以及app.wxss会有作用的优先级顺序。组件要想使用app.wxss,需要设置styleIsolation项为apply-shared。
utils文件夹
存放所有页面/组件都会用到的一些公共方法。
在别的页面可以使用const util = require('../../utils/util.js');来引用文件夹下的util.js文件,用util.functionName()来使用其中的公共方法。
styles文件夹
存放阿里云的字体图标样式,参考[在微信小程序中引入 Iconfont 阿里巴巴图标库 - 木子欢儿 - 博客园 (cnblogs.com)](https://www.cnblogs.com/HGNET/p/15546431.html#:~:text=在微信小程序中引入 Iconfont 阿里巴巴图标库 小程序的代码包不能超过4M,为了压缩代码包的大小,可以通过第三方链接引入图标资源,Iconfont 无疑是最常用的第三方图标库,这里介绍一下在微信小程序引入 Iconfont 的方法)。
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 Silent Wittgenstein!







