小程序美化-自定义navigationBar
设页面名为user
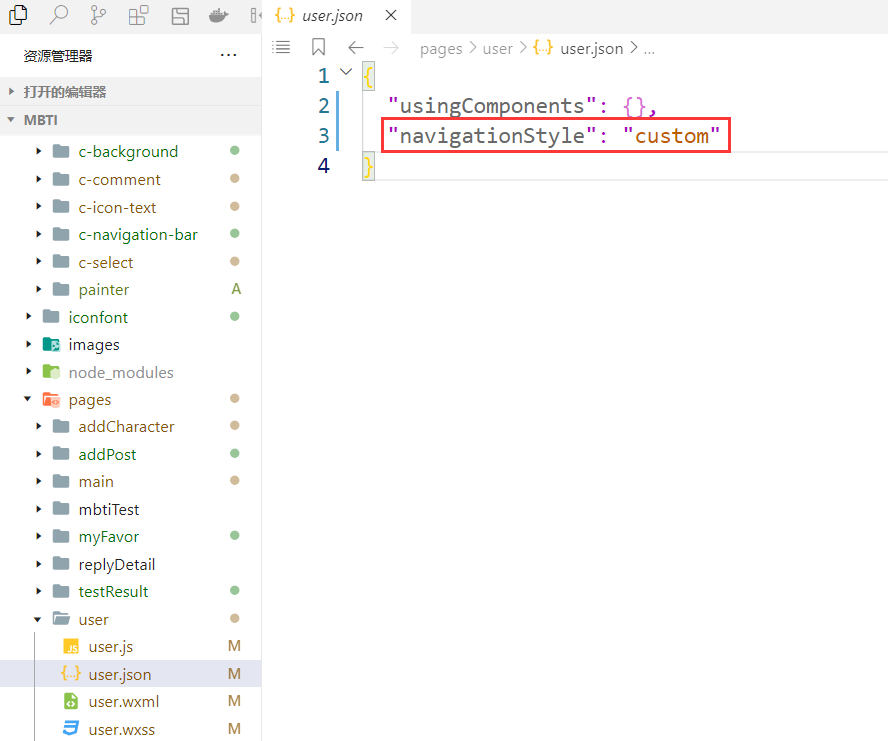
在页面的user.json配置文件中设置取消navigationBar

自定义一个导航栏组件c-navigation-bar
自定义组件看个人情况,但导航栏的高度要在app.js进行获取并在user.js中使用const app=getApp()和app.globalData.navigationBarHeight来引用。
1 | /*app.js*/ |
设置组件的样式
先在app.json中对组件全局引用,再在app.wxss中写样式。
1 | /*app.wxss*/ |
在user.wxml文件中,将c-navigation-bar放在最前方。
1 | <!--要设置导航栏的高度,其余内容要往下移动navigationBarHeight px--> |
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 Silent Wittgenstein!








